תמיכה בפורמט XEPUB בספר דיגיטלי
אנו בספריאפ גאים בכך שהצלחנו להוביל את מהפכת הפורמט הדיגיטלי בישראל.
כאשר החלנו לפעול בשוק הישראלי, כל מוציא לאור או חברה בתחום – "המציאו" לעצמם פורמט משלהם לספר דיגיטלי, דבר שהוביל לכך שכל ספר היה צריך לעבור מספר הפקות חוזרות, בפורמטים שונים, למשווקים שונים.
אנו החלטנו להצמד לפורמט הבינלאומי – פורמט ה- EPUB3 ולעודד חברות אחרות ללכת בעקבותינו.
כיום – הרוב המוחלט של הוצאות הספרים בארץ – מפיקות ספרים בפורמט EPUB3 בלבד.
אך ככל שהשוק שלנו מתפתח ודרישות הלקוחות מתרחבות – אנו עדים לחוסרים בפורמט ה-EPUB3 המונעים לבצע פעולות מסויימות או מגבילים את נוחות הקריאה של הקוראים שלנו.
הסטודיו שלנו מפיק מזה זמן רב ספרי EPUB3 עם יכולות מדיה ותצוגה משופרות, בעיקר בספרי FXL לילדים, מרובי אנימציה, אינטראקטיב, אודיו ועוד, אך לאחרונה – גם בספרי טקסט REFLOW בעלי דרישות תצוגה מיוחדות, כגון ספרי לימוד ואקדמיה.
וכעת – החלטנו להרים את הכפפה! החלטנו לאפשר לכל מפיקי הספרים בארץ להנות ממגוון היכולות אותן אנו מציעים בספרים המשודרגים שלנו!
המידע המרוכז בדף זה יאפשר לבעלי ידע בתחום הפקת הספרים הדיגיטליים – להוסיף יכולות נוספות לספרים הדיגטליים שלכם – שישפרו את חוויית הקריאה של המשתמשים באפליקציית ספריאפ.
1.0
POPUPs
1.0
Description

דוגמה לגרף דינמי אינטראקטיבי מגוגל SHEETS שמוצג בחלונית נפרדת
Sifriapp supporting external links inside reflowable ebooks.
In general – external links will be opened in the device browser.
Links with URL which contains any of these phrases will be opened in a popup window ON TOP of the book reading area:
"popup",
"docs.google.com".
1.0
PANELS
1.0
Features


Panels add-on will enable you to open any XHTML element content inside a Left panel, Right panel, or Bottom Panel.
On top of that, you will be able to open external YouTube Videos and Google Forms inside these panels.
Panels are scroll-able , to fit any length of content. The content MUST exist (even hidden) in the same XHTML where you want it to be shown.
IOS note: all content will be open on a separate popup and not panels. content must be visible.
Preparation
Download the JS file from here and link it in the needed XHTML file.
Do not forget to add "scripted" and "remote-resources" into your OPF properties for this XHTML item.
Development
Add the class "estrigger" to any action's trigger element.
Optional – add the class "esclickable" for visual indication that this element is a trigger of an action.
Use data-estarget attribute to indicate the ID of the element you plan to show in the panel.
Use data-esaction to indicate the action you want to be executed.
supported actions are:
- "open-left-panel"
- "open-right-panel"
- "open-bottom-panel"
That's it. now you can send any content to be display inside Panels!
It is advised to have the "estarget" element style well defined. as on some apps the panel will not inherit the style of the reader.
You can optionally hide your estarget element completely, it will be visible when shown in the panel.
IOS note: all content will be open on a single popup and not panels. estarget must be visible and a direct child of body.
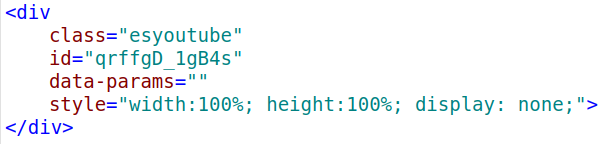
YouTube targets

YouTube Targets needs to have "esyoutube" class. and must be defined in the following format:

id: Youtube video ID (and the data-estarget id of your estrigger element)
width & height: better define on 100%, to flex fit the panel.
Note that it is recommended to open vertical videos on the bottom panel.
IOS note: all content will be open on a separate popup and not panels. content must be visible.
1.0
eBook App Calls

Features
eBook-Calls add-on will enable you to call various functionalities in the app.
Preparation
Download the JS file from here and link it in the needed XHTML file.
Do not forget to add "scripted" and into your OPF properties for this XHTML item.
Development
Add the class "estrigger" to any action's trigger element.
Optional – add the class "esclickable" for visual indication that this element is a trigger of an action.
Use data-esaction to indicate the action you want to be executed.
supported actions are:
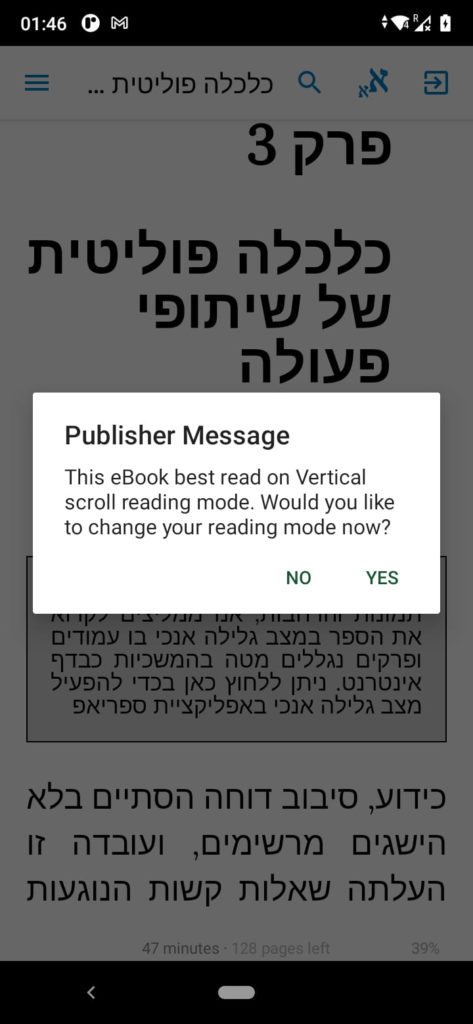
- "suggest-vertical" : A click on your trigger will pop up a confirm dialog for the user – suggesting him to change reading mode to vertical scroll reading.
